包含ブロック
Updated / Published
包含ブロックとは、祖先要素のうち、もっとも近い祖先の要素にあたるブロックボックスを形成する要素の内容領域を指します。つまり、当該要素の親要素をさかのぼっていっていってブロックボックスを形成する要素があれば、そのブロックボックスを形成する要素の内容領域が包含ブロックということになります。
もっとも具体的には、CSS2.1 の仕様において包含ブロックは次のように定義されています。
- ルート要素が存在する包含ブロックは、User Agnet(ユーザエージェント)によって選択される(表示域と関連付けられる可能性がある)。この包含ブロックを初期包含ブロック(initial contining block)と呼ぶ。
- 他の要素では、当該要素の
positionプロパティの値が "relative|static" のどちらかである場合、包含ブロックはブロックボックスを形成する要素(display : block ;を指定された要素), セル要素(td要素,th要素), インラインブロックを形成している要素(display : inline-block ;を指定された要素)のうち最も近い祖先要素のボックスの内容辺(content edge)で形成される。 - もし当該要素が "
position : fixed ;" と指定されている場合、包含ブロックは連続メディアの表示域によって設定される。ページ付けメディアの場合はページボックスの表示域になる。 - もし当該要素が "
position : absolute ;" と指定されている場合、包含ブロックは、初期包含ブロック(initial contining block)を包含ブロックとする。ただし、祖先要素にpositionプロパティの値が "absolute|relative|fixed" のいずれかである要素を持つ場合は、次の方法によって包含ブロックが決まる。- その祖先要素がインラインボックスを形成する要素(
display : inline ;を指定された要素)である場合、包含ブロックはその祖先要素のdirectionプロパティの値に依存する。- もし、
directionプロパティの値が、"ltr"(left to right)である場合、包含ブロックの左上端は、祖先要素に生成される最初のボックスの左上端になり、右下端は、祖先要素の最後のボックスの内容辺の右下端に一致する。 - もし、
directionプロパティの値が "rtl"(right to left)である場合、右上端は祖先要素に生成される最初のボックスの右上端になり、左下端は、祖先要素の最後のボックスの内容辺の右下端になる。
- もし、
- その他の場合は、包含ブロックは祖先要素の
padding(パッディング)辺によって形成される。
- その祖先要素がインラインボックスを形成する要素(

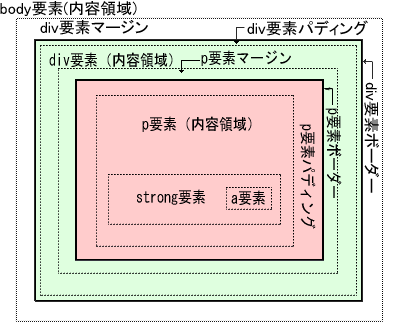
この定義を図に当てはめると、この場合のa要素や strong要素の包含ブロックは p要素の内容領域であり、その p要素の包含ブロックは div要素の内容領域、その div要素の包含ブロックは body要素の内容領域ということになります。
また、body要素はルート要素である html要素の矩形領域を包含ブロックとする初期包含ブロック(initial contining block)として機能します。通常、html要素, body要素に、ボックス関連プロパティの指定がなければ、UA のデフォルトスタイルシートによる body要素の初期値である余白分(パディングとマージン)を除いて、UA が表示するスクロール分も含めたページ全体が body要素の内容領域となります。しかし、html要素に対して widthプロパティ, heightプロパティに "auto" 以外を指定すれば、UA の表示する初期値ではなくなり、初期包含ブロック(html要素の矩形領域)の横幅・高さが指定されたことになり、body要素の内容領域もこれに準ずることになります。
なお、div要素に "div { position : absolute ; }" の指定があり、div要素の親要素である body要素に対しては位置指定がされていないと仮定した場合、div要素は body要素の内容領域を包含ブロックに設定するのではなく、html要素の矩形領域である初期包含ブロックを包含ブロックとして設定します。これは、先の定義の「もし当該要素が "position : absolute ;" と指定されている場合、包含ブロックは、初期包含ブロック(initial contining block)を包含ブロックとする」に当てはまります。
このように各要素に設定された包含ブロックは、各要素の生成するボックスの位置やサイズの多くの設定の基準値として参照されることになります。そもそも、包含ブロックは CSS2 の規格から positionプロパティが導入されたことにより、各設定の基準値の参照が複雑化し、内容を整理する為に定義されたものです。複雑な仕様ですが、CSS を使いこなす上ではしっかりとその概念を理解しておかれることをおすすめします。