Adobe Shapeで手書きイラストをベクター化してデザインに取り入れてみよう!
Updated / Published
こんにちは、デザイナーの武内です。
今回はAdobe Shape CCというスマートフォン(iPhone、iPad、Android)のアプリを使って手書きしたイラストをベクター化してデザインに取り入れる手順をご紹介します。Adobe Shapeを使うと、オリジナル素材を簡単に作る事ができるのでデザインの幅も広がりそうですね!また、写真からパスを生成することも可能なので、今までトレースにかけていた時間の短縮にもなります。
Adobe Shape CCとはどんなアプリ?

Adobe Shape はAdobe社が提供しているiPhoneやiPad、Androidデバイスを使ってシェイプを取り込み、ベクター素材に変換する事ができるとっても優秀なアプリです!
また、作ったベクター素材はライブラリに保存し、PhotoshopやIllustratorですぐに使用する事ができます。
Adobe Shape を使用するには、無償または有償のCreative Cloud メンバーシップが必要なので、いずれのメンバーでもない場合は、まずCreative Cloud の無償メンバーシップに新規登録してください。
使い方はとっても簡単!
Adobe IDを入力しログインが完了したら、キャプチャー画面が立ち上がります。

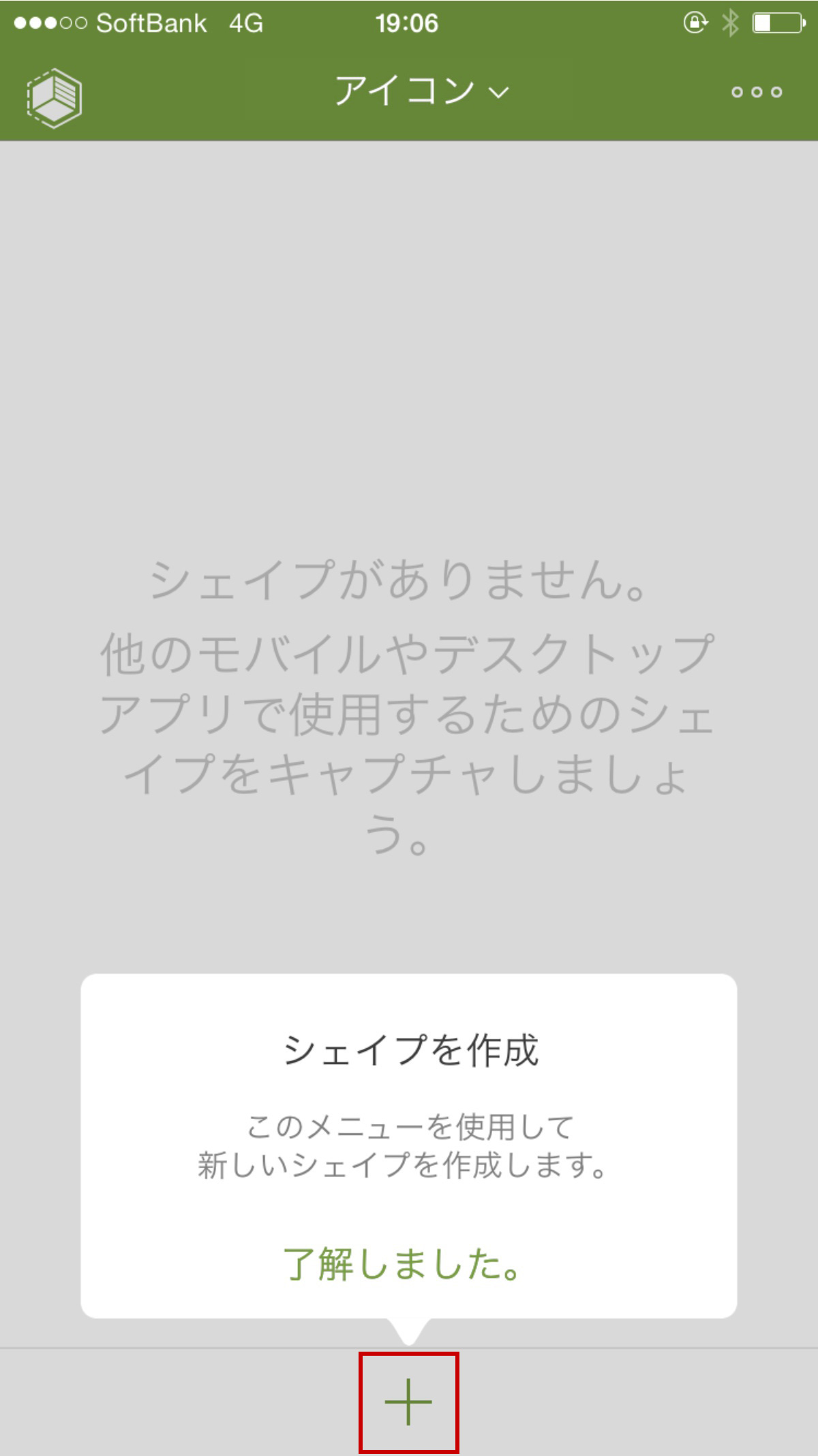
左下の×ボタンを押すとシェイプと関連づけるライブラリを選択出来るので先に選択しておきましょう!今回はアイコンフォルダを作ってそこにデータを保存します。

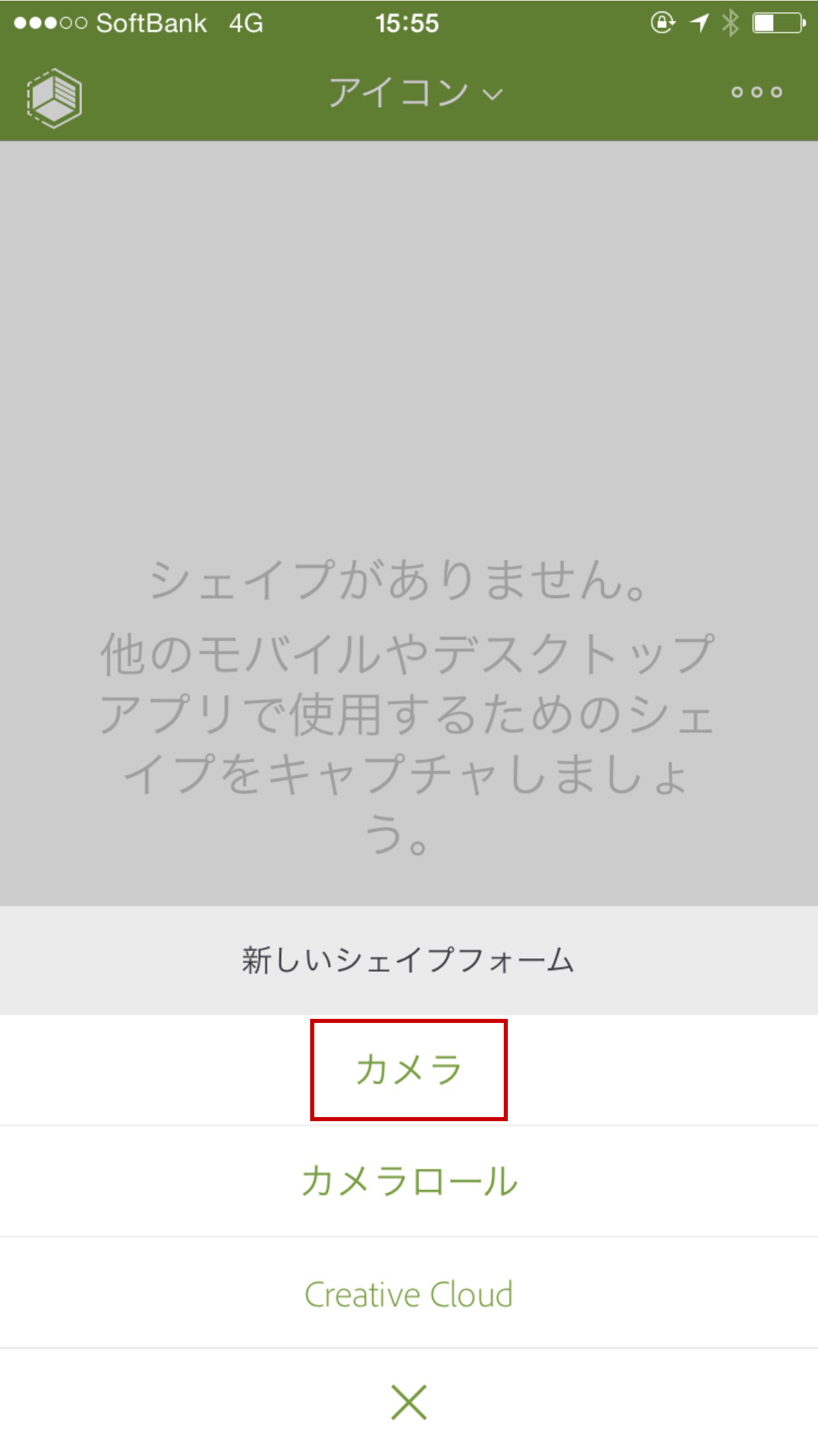
そして下の+マークから、使用したいイメージの取り込み方法を選択します。カメラを選択すると、新しく撮影したデータからシェイプを作成する事ができます。
カメラロールを選択すると既存の画像データ、Creative Cloudを選択するとCreative Cloud Filesに保存してあるデータからシェイプが作成ができます。

今回はカメラから新しく撮影したデータをシェイプ化したいので、カメラを選択します。

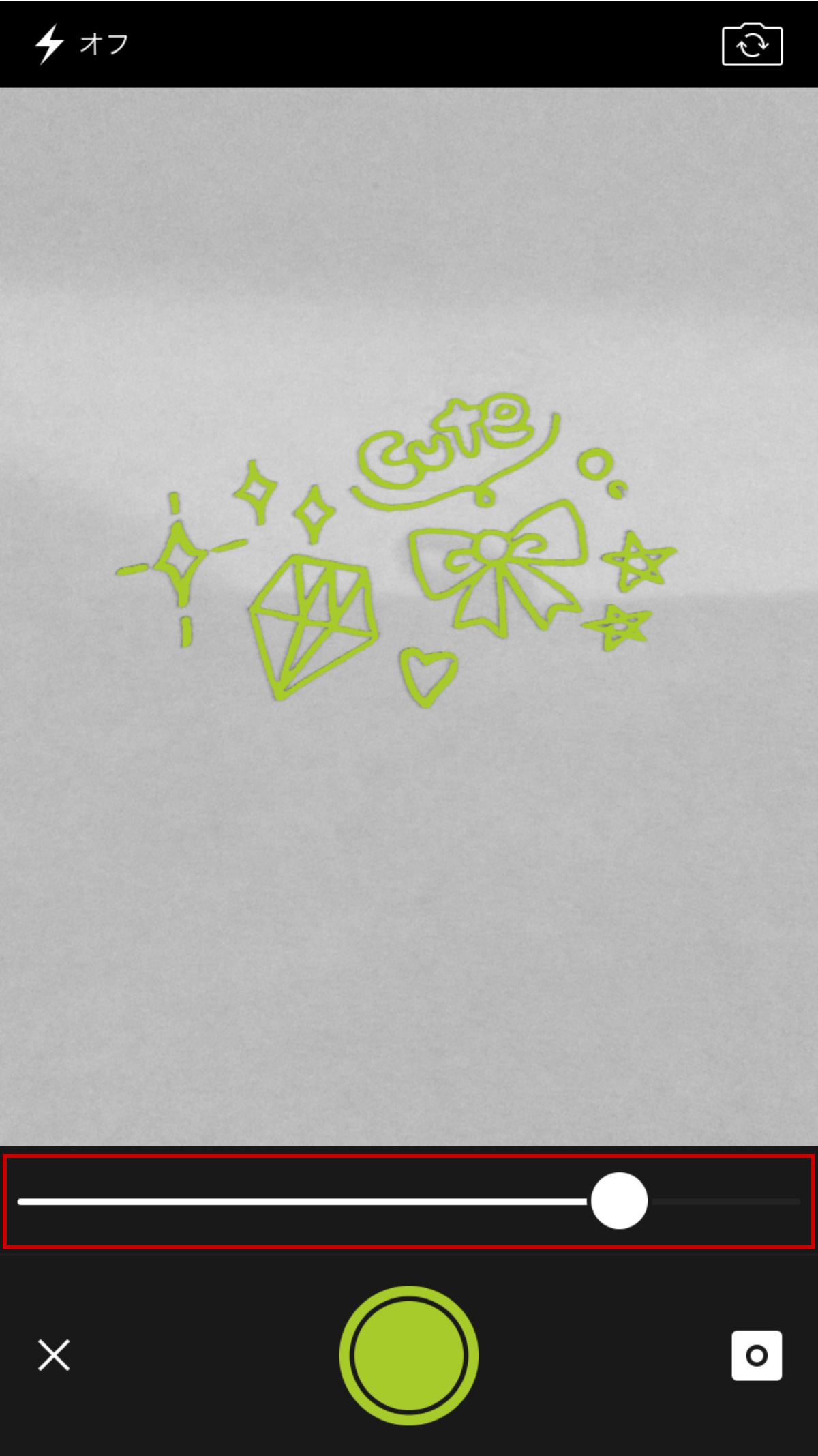
取り込みたいスケッチにフォーカスし、スライダーを調節する事で取り込むシェイプのディテイールがコントロールできます!

今回はしっかり線が出るように強めにしました。
緑のボタンをタップで取り込むことができます。
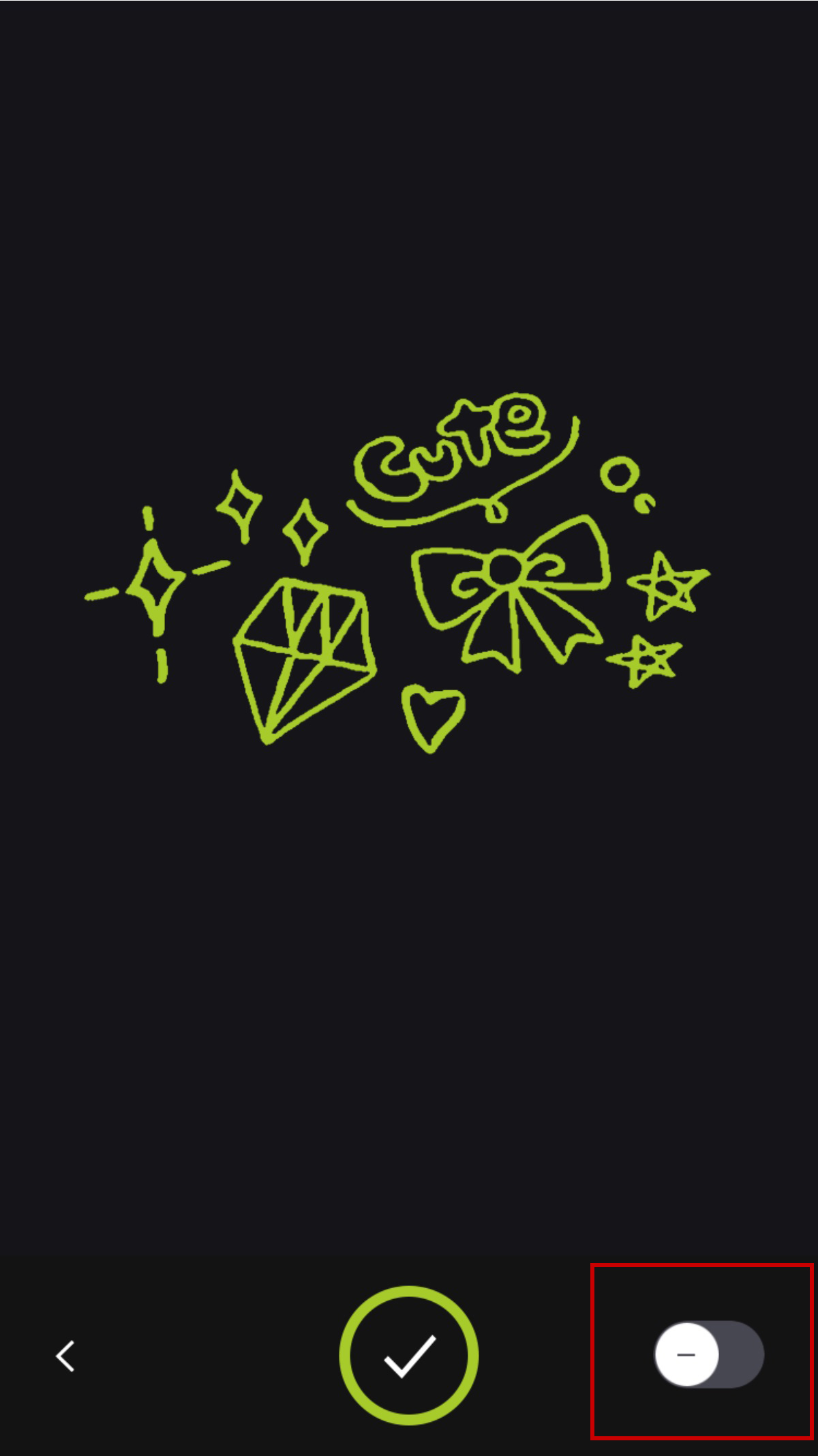
取り込む必要のないオブジェクトが取り込まれてしまった場合には右のボタンをマイナス側にスライドさせ、必要ない部分をタップする事で消す事ができます。
消してしまった部分を復活させたい場合はプラス側にスライドさせタップする事で復活します。

真ん中のチェックマークをタップで確定し、取り込まれたシェイプに名前をつけ保存します。

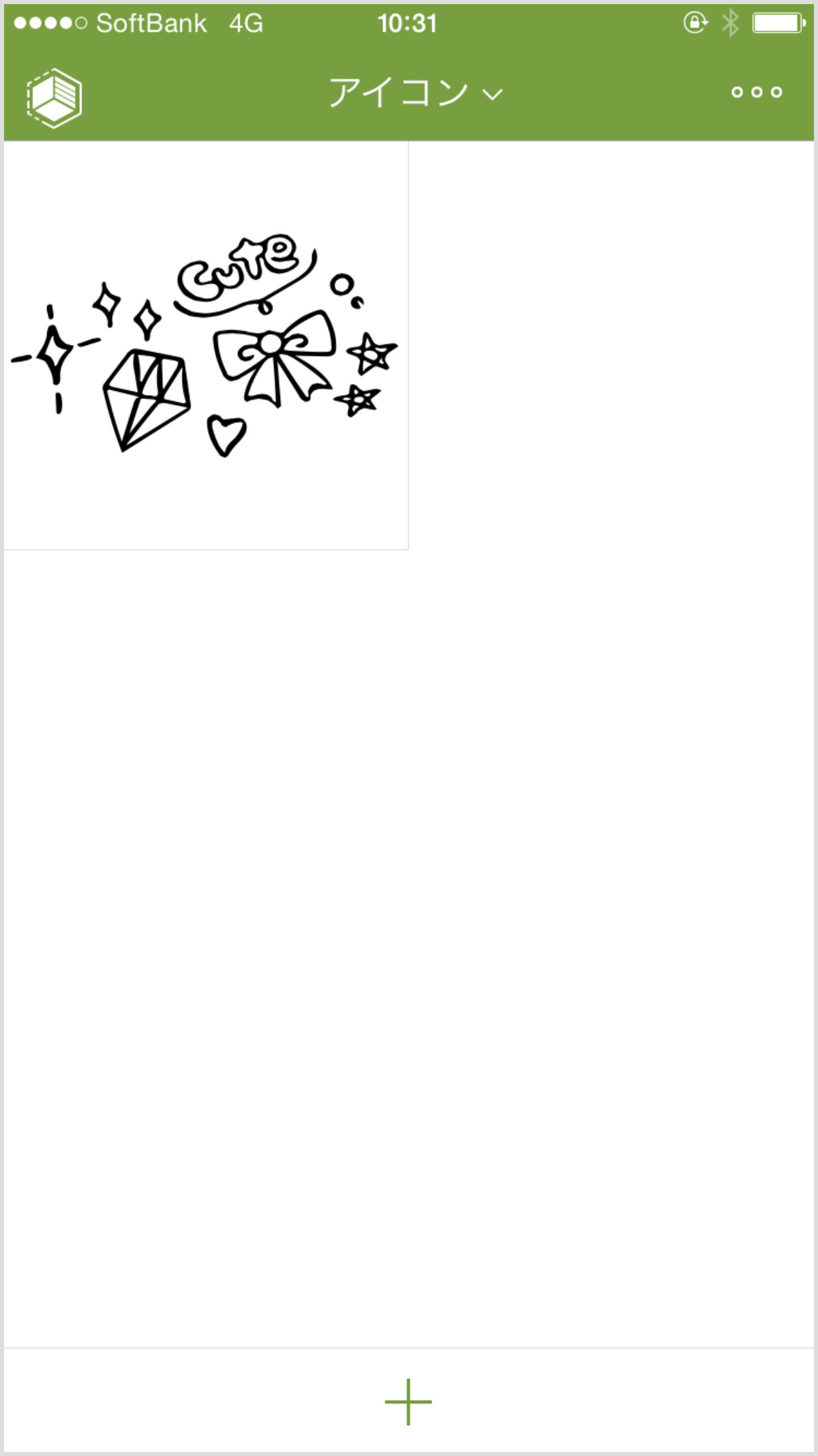
取り込まれたシェイプは最初に選んだライブラリの中に保存されています。
Illustratorで作ったシェイプを編集してみよう!
Adobe Shapeで取り込んだシェイプをIllustratorで編集して完成度をあげましょう!
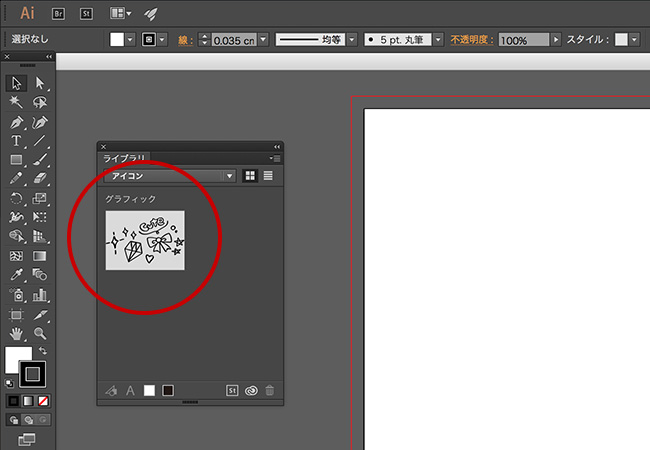
ウィンドウ / ライブラリ を立ち上げると中に先ほど作ったシェイプが同期されています。

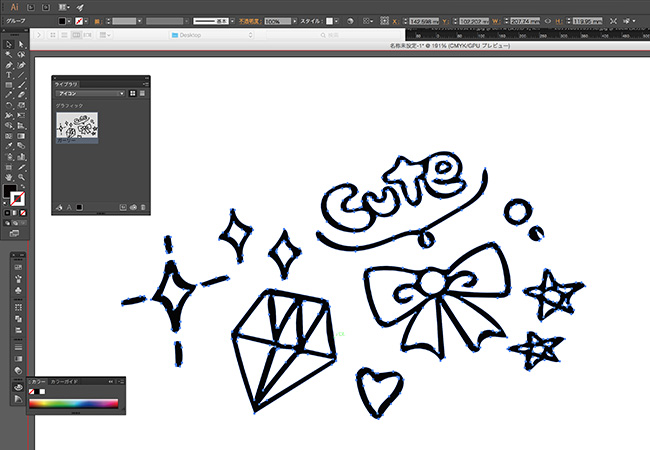
こちらを新しいカンバスの上にドラッグ&ドロップでパスデータが編集できるようになります!

今までの手順でたくさんシェイプをつくってみました。

作った素材を使ってデザインしてみました
作った素材をバナーに使ってみました!
手書きだとガーリーなイメージのデザインによく合いますね!
素早く簡単にデザインパーツが作れてとっても満足です。

まとめ
レスポンシブデザインが主流になる中、ベクター素材を使ってデザインする事も増えてきたのでオリジナルのベクター素材がこんなに簡単に出来るツールは本当にありがたいです。
ラインスタンプなども簡単に作れそうなので、Illustratorが苦手なクリエイターさんにとっては大活躍のツールになりそうです!
私もデザインの幅を広げていくためにAdobe Shapeをどんどん活用していきたいなと思います!