おしゃれで鮮やかなグラデーションが印象的なWedサイト 10選
Updated / Published
こんにちは、デザイナーの武内です。
今回は、私も大好きなグラデーションを使った素敵なWebサイトを紹介したいと思います!
数年前からWebデザインのトレンドとして様々な所で取り上げられていますが、私のWebデザインストックのなかにもグラデーションを使ったサイトが増えてきましたので、その中から10サイト厳選してご紹介したいと思います。
背景で大きくグラデーションを使っているものや、細かいパーツで使っているもの、いろいろな使い方がありどれも見ていてわくわくするサイトばかりです。
ユーザーの印象に残る、洗練されたワンランク上のデザインに仕上がるようサイトのコンセプトに合わせて積極的に取り入れたいですね!
1.関西テレビ RECRUIT 2018

ロゴやボタン、見出しなどポイント使いのカラフルなグラデーションがお洒落です。採用サイトということもあり、細部まで細かい動きの演出にも凝っていて、読み進めるのが楽しいサイトです。
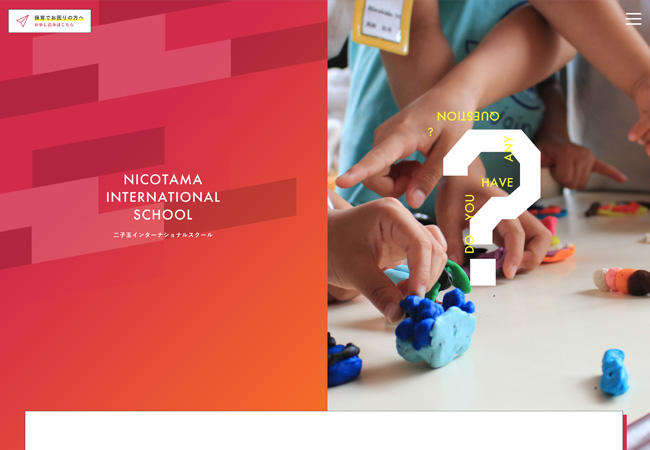
2.二子玉インターナショナルスクール

赤とオレンジの暖色のグラデーションが印象的なインターナショナルスクールのサイトです。好奇心や探究心を育む学びを創るというコンセプトをクリエイティブに表現しています。
3.いいね!が集まる、久米島インスタTRIP

人気インスタグラマーたちが、久米島のインスタ映えするスポットを紹介するサイトです。水色や黄緑のグラデーションが、爽やかな久米島の風景を連想させる素敵なサイトです。
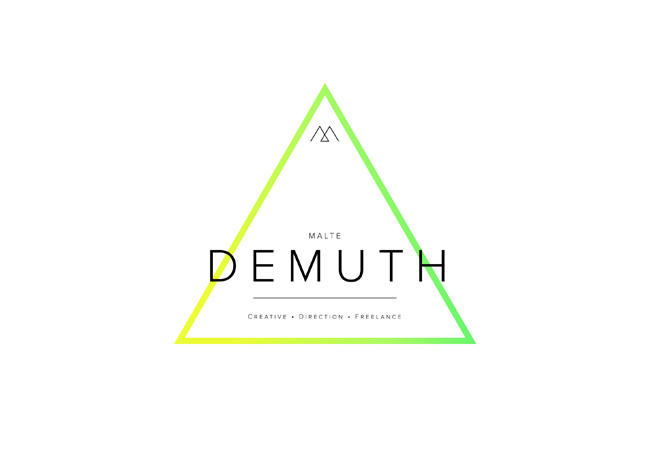
4.Malte Demuth - Creative • Direction • Freelance

ドイツのベルリンでクリエイディブディレクターとして活動されているフリーランスの方のサイトです。 白背景に黄色と黄緑のグラデーションの三角形が印象的な洗練されたサイトです。空間の使い方やフォントの使い方も美しく、参考にしたいですね!
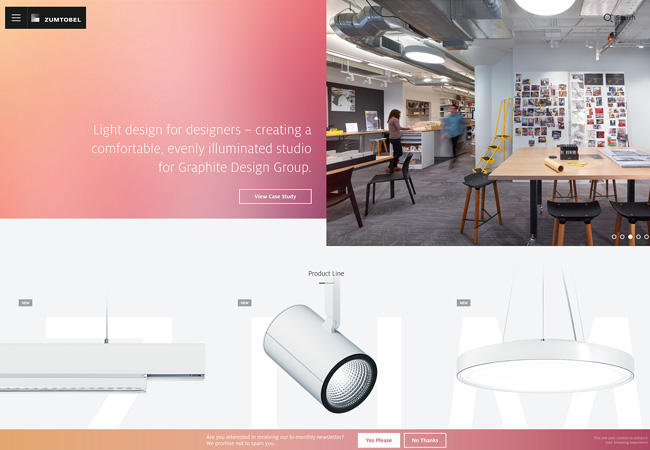
5.Zumtobel

一般照明分野における世界有数の企業であるZumtobelのサイトです。ピンクと淡いオレンジのグラデーションが、モノトーンの製品写真に映えますね。このサイトのロールオーバーがとても綺麗でお気に入りです。
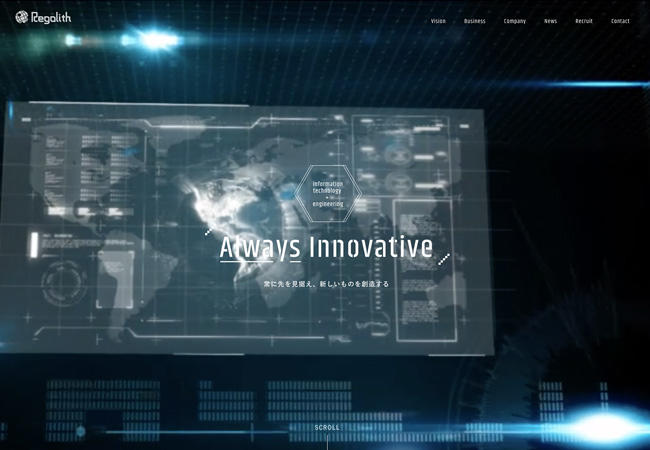
6.レゴリス

メインビジュアルに大きく使われた動画や、パーツに使われている、深い青からエメラルドグリーンに変わるグラデーションが創造や革新というメッセージ性をうまく表現しています。
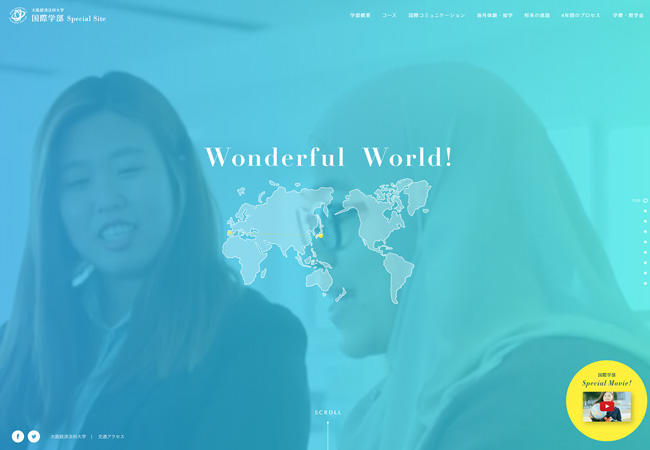
7.大阪経済法科大学 国際学部 Special Site

透過グラデーションが動画の上に重なっているメインビジュアルで、ファーストビューのインパクトが抜群です。グラデーションとポリゴンを重ねたボタンがトレンド感満載です。
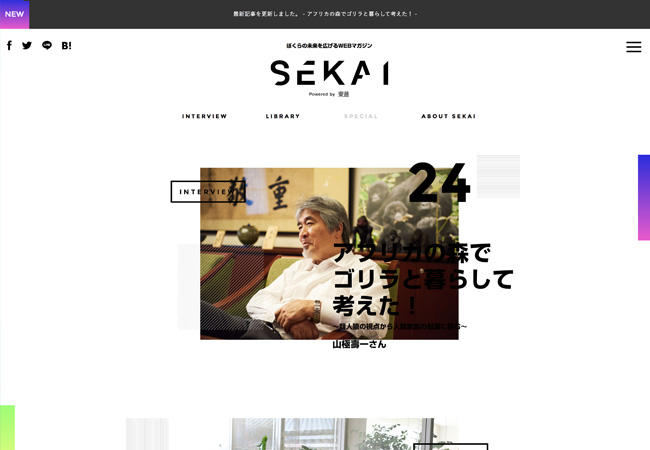
8.SEKAI

コンテンツのポイントとしてサイドに使用されているグラデーションが、今までのサイトにない置き方でオリジナリティがあり、またロールオーバーで写真の上にグラデーションのエフェクトが入るのもお洒落ですね。
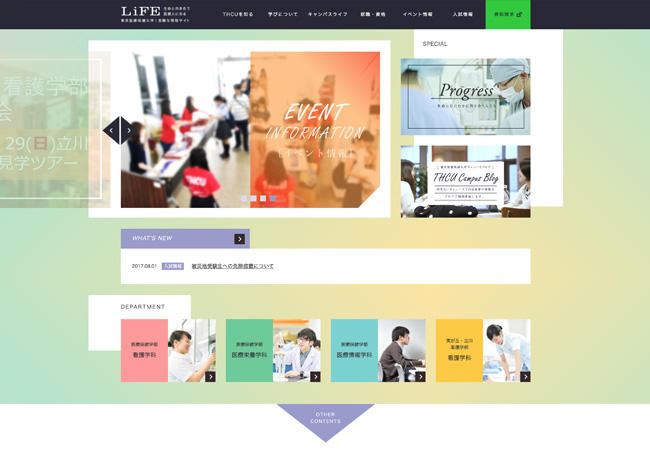
9.東京医療保健大学 受験生サイト

パキっとしたグラデーションを使用したサイトが多いなか、こちらは淡いグラデーションを使っています。医療のことを学ぶ大学の柔らかくて優しい印象が伝わるサイトですね。
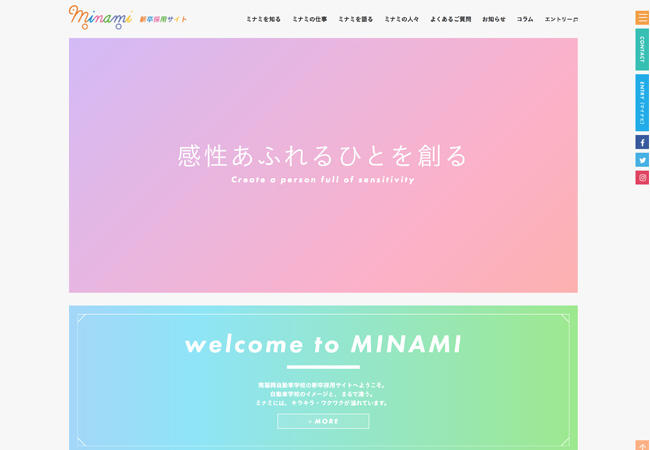
10.南福岡自動車学校 採用サイト

お固い業界のイメージがある自動車学校を、洗練されたグラデーションのデザインが明るく先進的なイメージへと印象付けているとても楽しいサイトです。時間ごとにゆっくりと切り替わるカラフルなグラデーションが見ていてわくわくさせられますね!
まとめ
どのサイトも美しいグラデーションをうまく取り入れた洗練されたサイトばかりご紹介しました。
配色に悩まれる方はWeb上で簡単に美しいグラデーションを作成することができるshadeのようなサイトもありますので活用しながら是非デザインに取り入れてみてください!