font-stretch
Updated / Published
font-stretchプロパティはフォントの字幅(横幅)を狭めたり、広げたりすることができます。
font-size-adjustプロパティはCSS2で定義されましたが、CSS2.1仕様では一旦削除され、CSS3仕様で新たに定義されています。
- 値
ultra-condensedextra-condensedcondensedsemi-condensednormalsemi-expandedexpandedextra-expandedultra-expandedinherit
- 初期値
normal- 適用対象
- すべての要素
- 継承
- する
- メディア
- visual
font-stretchプロパティの値
ultra-condensedextra-condensedcondensedsemi-condensednormalsemi-expandedexpandedextra-expandedultra-expanded
"normal" を UA で設定される通常の字幅として、最も幅の狭い "ultra-condensed" から順に字幅が広くなり、"ultra-expanded" が最も字幅の広いフォントで表示する9段階のキーワードがあります。
font-stretchプロパティの実装状況
- IE
- ◯(Internet Explorer9+)
- Firefox
- ◯(Firefox9+)
- Opera
- 未サポート
- Chrome
- 未サポート
- Safari
- 未サポート
- iOS
- 未サポート
- Android
- 未サポート
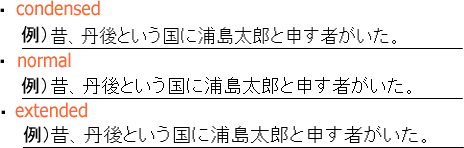
サンプル
.condense { font-stretch : condensed ; }
.normal { font-stretch : normal ; }
.expand { font-stretch : expanded ; }
9段階のキーワードが用意されていますが、ほとんどのフォントはcondensed, normal, expandedの3段階しか反映されません。