コンバージョン率改善にまず手をつけるべきこと
Updated / Published
コンバージョン率(CVR)を改善する上で、大事なのがWebサイトやアプリを訪れたユーザに対して、ユーザに起こしてもらいたい行動までの最適な道筋を用意することです。ユーザに狙い通りの行動を喚起(CTA)させるために、コンバージョン率の改善を意識し始めたらここから手をつけるべきという2つのポイントに絞ってご紹介します。
1.ユーザにとってわかりやすい表現にする
各企業で使用される社内特有の言い回しがWebサイトやアプリ内にそのまま使用されていることは少なくありません。
- 企業が自社で制作を行っている場合:普段から社内で使っている言葉は盲目的になりがちなため気付かずに使ってしまっている。
- 制作会社が制作を請け負っている場合:クライアントからあがってきた原稿の精査にまで手(目)が行き届かずそのまま使っている。
以上のような成り行きが想定されます。
企業の社内特有の言い回しは、Webサイトやアプリを訪れたユーザからすると日ごろ使用する言葉とはズレがあり、ユーザ側で脳内補完してユーザ自身が使う言葉に置き換えてから理解に至るなど、Webサイトやアプリ上でユーザに起こしてもらいたかった行動から遠回りをさせることになります。ズレの大きさによっては、その言葉を理解できない場合もあります。
ユーザが日ごろ使用する言葉とズレの大きい言葉でしか表現されていない場合、ボタンなどのラベル部分では直接的に、それ以外の部分では間接的にコンバージョン率(CVR)を落とす阻害要因となってきます。もちろん専門用語が使われているというのは問答無用で問題外の話です。
| 企業側の言い回し | ユーザ配慮の言葉 |
|---|---|
| ご発注 | ご注文 |
| ご登録 | ご入会 |
| お問い合わせ | ご相談 |
| お近くの営業所・支店 | お近くの店舗 |
なお、ズレの大きい言葉でしか表現されていない場合が問題であって、「お問い合わせ・ご相談」「登録・入会」のように企業側の言い回しとユーザ配慮の言葉の両方が併記して用いられていることで、よりわかりやすく表現できる場合もあります。
ユーザの行動手順に基づいていること
注意しなければならないのは、ユーザにとってわかりやすい表現というのは、ユーザが言葉の意味を理解できるようになってさえいれば良いというわけではありません。ユーザの行動手順に基づいているかまでを含めて考える必要があります。特にコンバージョンに結びつくボタンなどの場合はこれができているかできていないかが決定的なコンバージョン率の違いをうむことになります。
わかりやすい事例として、beBitさんのユーザビリティ実践メモに掲載されていた宿泊先を探して予約できる旅行サイトの事例を紹介します。
- ラベリングが及ぼす影響 - 「予約」か「検索」か (ユーザビリティ実践メモ)より
-

ユーザAは意図的に避けたラベル -

ユーザBは即座にクリックしたラベル
旅行サイトに訪れたユーザAは、宿泊先を探すという目的でサイトを訪れたにも関わらず、トップページにある、『宿泊予約』というリンクを見て、本当は正解であるこのリンクを意図的に避けてしまいました。
同様の目的をもったユーザBは、別の旅行サイトのトップページの『ホテル・旅館検索』というリンク名を目にすると、即座にクリックしました。
ユーザの行動を分けた要因は何でしょうか。主に次のような要因ではないかと考えられます。宿泊先を探すユーザの行動フェーズは、
- 宿泊施設、宿泊プランの検討
- 宿泊施設、宿泊プランの選定
- 予約手続き
といった複数のフェーズに分けられます。フェーズ1、フェーズ2のユーザには「検索」。フェーズ3のユーザには「予約」。また、リンク名を「宿泊検索・予約」といった、複数のフェーズのユーザを包含したリンク名にするのがよいでしょうか。
-
以上のように、どちらのボタンもユーザには理解できる言葉なのですが、ユーザが今自分がやりたいと思っていることとサイトやアプリ側で用意していたラベルとが結びついていない場合、ユーザは意図的にそれを避けようとしていまいます。この事態も、他に考えられる行動手順にマッチするラベルを併記する、もしくは考えらえる行動手順に応じたラベルをそれぞれ用意することで回避することができるでしょう。
2.ユーザに「面倒」「不安」を連想させない
ひとつのボタンのラベルをユーザに「面倒」と思わせないように変更したことが年間で3億ドルもの売り上げ増につながった有名な事例があります。原文はThe $300 Million Buttonですが、IDEA*IDEAさんの300億のボタンとして日本語で紹介されている記事がありますので、そちらより引用させていただきます。
- 300億のボタン(IDEA*IDEA)より
あるショッピングサイトのフォームを変えたら売り上げが伸びた、というお話。 そのフォームとはみんながよく知っている、「メールアドレス」「パスワード」「ログイン」「新規登録」「パスワードを忘れた人は」が配置されたもの。
ウェブデザイナーたちはそのフォームで何も問題がないと思い込んでいた。
そしてユーザビリティコンサルタント登場。実験を開始。被験者にお金を渡して「この商品をこのサイトで買ってね」という指示を与える。
すると意外な結果が。
まず買い物をしたい人は「新規登録」を嫌がって押さない。「店から変なメールが届くのではないか」と心配するため。また何人かの人は自分が登録したかどうかを忘れているため、とりあえずメアドとパスワードを入れてみるがログインできないのでイライラしはじめる。「新規登録」を押した人でも「何を登録させられるのかわからないから不安」と思いながらクリックしていたことが判明。
新規の人以外もこのフォームに不満を持っていることが判明。ログイン情報を忘れていることが多いため、何度も失敗。パスワードの再発行をしようともするが、登録したメアド自体を覚えていないことも多かった。
ちなみにそのショッピングサイトのDBをあとで調べたところ、45%の顧客が複数アカウントを所持、多い人で10個も登録している人がいた。しかもパスワードの再発行は1日に16万件、そのうち75%が結局購入しなかったとのこと。
この結果をもとにフォームを改善。
行ったのはシンプル。「新規登録」ボタンを「次へ」ボタンに変えたこと。「次へ」ボタンの下には「購入にあたって登録の必要はありません。ただ、次回からの購入を楽にしたいならチェックアウトの途中で登録することもできます」とメモを添えた。
結果、購入する顧客の数が45%アップ。初月で15億円の売り上げ増。年間で300億の売り上げ増。
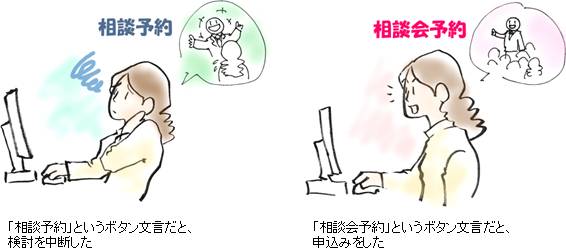
先のボタンのラベルを「新規登録」から「次へ」に変えた事例と同様に、もうひとつ、またまたbeBitさんのユーザビリティ実践メモより、ボタンの文言を「相談予約」から「相談会予約」へと1文字増やしただけの変更がユーザに「面倒」と思わせない改善につながり、コンバージョンがアップした事例を紹介します。
- ユーザ心理を捉えてコンバージョンボタンの文言を (ユーザビリティ実践メモ)より

ボタンの文言を「相談予約」としていた場合、ユーザは「営業マンと自分がマンツーマンで相談する」というイメージを抱きました。このため、「営業マンの質問に対し、自分からも何か話さないといけないのではないか」と感じた結果、「やっぱり面倒だ」という反応を引き出してしまっていました。
一方で、「相談会予約」という文言だと、「大勢の顧客と一緒に相談会に参加する」というイメージを抱いたため、「まずは相手の話を座学形式で聞くだけでよい」と感じ、コンバージョンにつなげることができたのです。
最後にコンバージョン率を落とす阻害要因になる「不安」を連想させる場合について、安定の3度目の登場になるbeBitさんのユーザビリティ実践メモより「無料」という言葉が逆効果(コンバージョン率を落とすこと)になるケースを紹介します。
- 「無料」に潜む不安を取り除く (ユーザビリティ実践メモ)より
「無料」のサンプル版や体験版を取り扱っているサイトで、ユーザが以下のような反応を示すことが分かりました。
- 何がどこまで無料なのか分からない
- 無料とあると逆に怪しい感じがする
「タダより高いものはない」という言葉もあるように、「無料」という表現にユーザは潜在的に不信感や不安を感じてしまっています。
「無料」に関連した金銭系でいうと「激安」などの言葉も闇雲に使用することは、なぜ安いのかがしっかりと説明されていないと逆にユーザを不安にさせることになると言えます。
以上、いくつかの事例を取り上げながら紹介しましたが、ここまでのことをおさらいすると、
- ユーザの行動手順に基づいたわかりやすい表現を用いる
- ユーザに「面倒」「不安」を連想させるような表現を用いない
まずはこの2つのことを守るようにするだけで、ユーザに起こしてもらいたい行動までの最適な道筋へと着実に近づくことできるようになるはずです。なお、コンバージョン率の改善においては、これで完璧・完成というものはありませんので、常に改善に改善を重ねいてく姿勢を大事にしてください。
本稿の事例で度々引用させていただいたビービットさんのユーザビリティ実践メモには、ビービットさんが様々な実験結果を通して判明した興味深い事例が他にも数多く紹介されています。この記事をきっかけにコンバージョン率の改善を意識し始められた方には、ぜひご一読されることをお勧めします。