Updated / Published
ウェブサイト全体の配色を考える際には、最初にウェブサイトのテーマからメインカラーを導きだし、次にメインカラーと相性の良い色の組み合わせを考えていくのが良いでしょう。
メインカラーを導きだす
メインカラーはウェブサイトで扱っているコンテンツのテーマや目的と色から連想するイメージの関係から導きだすようにすると良いでしょう。たとえば占いを扱うサイトであれば、神秘的なイメージを連想させるために黒色をメインカラーに選んでいることが多く、また女性用化粧品などを扱うサイトであれば、ほお紅や口紅を連想させるピンクといった色をメインカラーに選んでいることが多いでしょう。これは、色にはその色から連想されるイメージがあり、色が持つイメージの力をウェブサイトの印象を伝えるために活用しているわけです。以下の色の持つイメージを参考に、ウェブサイトで扱っているコンテンツのテーマや目的、ターゲットとするユーザ層などにあわせたメインカラーを最初に設定しましょう。
- 赤
- 防火
- 禁止
- 危険
- 停止
- 興奮
- 情熱
- 炎
- 消防車
- 血
- 緑
- 安全
- 安心
- 避難
- 進行
- 健康
- 安らぎ
- 新鮮
- 自然
- 平静
- 青
- 男性的
- 幸福
- 高貴
- 指示
- 落ち着き
- 清潔
- 希望
- 深遠
- 空
- 水
- 黄
- 注意
- 快活
- 愉快
- 明朗
- 集中
- 子供っぽい
- 自由
- 楽天的
- マゼンタ
- 女性的
- 華麗
- 色香
- 温情
- 愛
- 幻覚的
- 陶酔感
- 誘惑
- 神秘的
- シアン
- クール
- スマート
- 爽快
- 進歩的
- 自制心
- 精神力
- 知的
- 白
- 純真
- 潔白
- 潔癖
- 冷たい
- シンプル
- 気品
- 神聖
- 純粋
- 黒
- 重々しい
- 高級
- 威厳
- モダン
- フォーマル
- 喪服
- 陰鬱
- 不気味
メインカラーが決まれば、次にメインカラーと相性の良い色を組み合わせていきます。
相性の良い色の組み合わせ
ウェブサイト全体の印象は、使用しているカラーの配色に大きく影響されます。特に第一印象はウェブサイトのレイアウトやコンテンツ(扱っている内容)よりも、カラーで決まると言っても過言ではなく、相性の良い組み合わせであれば「センスのいい」「しっくりくる」と感じますが、相性の悪い組み合わせだと「落ち着かない」「散漫的」といった印象をユーザに与えてしまいます。
相性の良いカラーの組み合わせには、一定の法則があります。それは、似ているカラーを組み合わせる方法・反対のカラーを組み合わせる方法・似たトーン(色調)を組み合わせる方法の3つです。
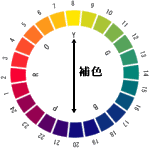
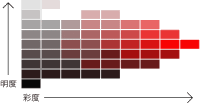
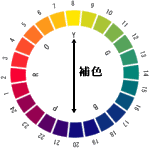
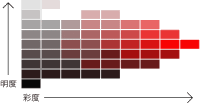
似ているカラーとは、色相環で隣り合わせている左右4つ程度のカラーを指します。反対のカラーとは、向かい合わせになっているカラーのことで、これを補色の関係と呼びます。ただし、反対のカラーは変化に飛んだ組み合わせやすい方法ですが、カラーの対比が強すぎて見づらくなることもあります。似たトーンとは、明るさを表す明度(Value)と鮮やかさを表す彩度(Chroma)の組み合わせで同じ色相のことを指します。明度と彩度の組み合わせによって同じ色相でも「薄い」「暗い」「冴えた」など、その印象は変わります。異なる色相を組み合わせても、トーン(色調)が似ていれば統一のとれた印象になります。
-
色相環

-
色相環

相性の良い組み合わせのサンプルとしてWebセーフカラー(216色)の中からいくつか取り上げてみます。
緑色は気分をリラックスさせる
サブカラーを似た色で構成
| #339933 |
| #99CC66 |
| #FFFF99 |
サブカラーを反対の色で構成
| #CCFFCC |
| #FFCCFF |
| #FFFF99 |
サブカラーを同じトーンの色で構成
| #99FFCC |
| #99CCFF |
| #FFCCCC |
黄色は暖色で華やかなイメージを与える
サブカラーを似た色で構成
| #FFFF33 |
| #FFCC00 |
| #CCFF00 |
サブカラーを反対の色で構成
| #FFFF66 |
| #0000CC |
| #FFCC00 |
サブカラーを同じトーンの色で構成
| #FFFF99 |
| #99CCFF |
| #99FFCC |
赤色は暖かく情熱的なイメージを与える
サブカラーを似た色で構成
| #FF6666 |
| #FF9966 |
| #FFCCCC |
サブカラーを反対の色で構成
| #FF99CC |
| #99FFCC |
| #CCFF99 |
サブカラーを同じトーンの色で構成
| #FF9999 |
| #99FFCC |
| #FFFF99 |
シアンはさわやかなイメージを与える
サブカラーを似た色で構成
| #00CCFF |
| #99CCFF |
| #CCFFFF |
サブカラーを反対の色で構成
| #99FFFF |
| #FF9999 |
| #FFFFCC |
サブカラーを同じトーンの色で構成
| #66FFFF |
| #FFFF66 |
| #99FFCC |